Dengan begitu pengunjung lebih mudah mengeksplorasi blog anda,dan jika pengunjung ingin membaca artikel di blog anda maka tinggal menekan link Read More.
Teknik ini banyak di sukai oleh para blogger karena selain membuat blog lebih profesional,blog yang di pasangi Read More proses loading nya lebih cepat.
Bagi anda yang ingin memasang link Read More bisa ikuti cara-cara di bawah ini:
1)Login ke akun Blogger anda.
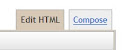
2)Setelah anda masuk klik Rancangan >> Edit HTML
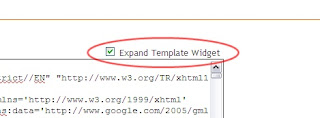
3)Beri tanda centang pada Expand Widget Templates
4)Agar lebih aman lagi,sebaiknya and Back-up dahulu template anda dengan menekan Download
Full Template.
5)Setelh itu cari kode </head> pada template anda.(Agar lebih mudah Ctr+F)
6)Jika sudah ketemu letakan kode berikut persis di atas </head>
<b:if cond='data:blog.pageType != "item"'> <script type='text/javascript'>7)Kemudian cari kode berikut
var fade = false;
function showFull(id) { var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) { if (spans[i].id == "fullpost") { if (fade) { spans[i].style.background = peekaboo_bgcolor;
Effect.Appear(spans[i]);
} else spans[i].style.display = 'inline';
}
if (spans[i].id == "showlink") spans[i].style.display = 'none';
if (spans[i].id == "hidelink")
spans[i].style.display = 'inline';
} }
function hideFull(id) {
var post = document.getElementById(id);
var spans = post.getElementsByTagName('span');
for (var i = 0; i < spans.length; i++) { if (spans[i].id == "fullpost") {
if (fade) { spans[i].style.background = peekaboo_bgcolor;
Effect.Fade(spans[i]);
} else spans[i].style.display = 'none';
} if (spans[i].id == "showlink")
spans[i].style.display = 'inline'; if (spans[i].id == "hidelink") spans[i].style.display = 'none';
} post.scrollIntoView(true);
}
function checkFull(id) { var post = document.getElementById(id);
var spans = post.getElementsByTagName('span'); var found = 0; for (var i = 0; i < spans.length; i++) { if (spans[i].id == "fullpost") { spans[i].style.display = 'none'; found = 1; } if ((spans[i].id == "showlink") && (found == 0)) spans[i].style.display = 'none';
} }
</script>
</b:if>
<div class='post-body'>
<p><data:post.body/></p>
<p><data:post.body/></p>
atau
<p><data:post.body/></p>
8)Kalau sudah ketemu hapus kode tersebut dan ganti dengan kode di bawah ini:
<div class='post-body' expr:id='"post-" + data:post.id' >
<b:if cond='data:blog.pageType == "item"'>
<style>#fullpost{display:inline;}</style>
<p><data:post.body/></p>
<b:else/>
<style>#fullpost{display:none;}</style>
<p><data:post.body/></p>
<span id='showlink'>
<a expr:href='data:post.url'><b>Read More...</b></a>
</span>
<script type='text/javascript'>
checkFull("post-" + "<data:post.id/>");
</script>
</b:if>
Catatan:
Kata Read More yang dicetak tebal diatas bisa anda ganti dengan kata lain misalnya, Baca Selengkapnya, Selanjutnya, Lanjut membaca, dan lain-lain.
9)Jika sudah semuanya tinggal anda Simpan.
Sampai di sini pengeditan template sudah selesai,tetapi fungsi Read More belum berfungsi.Untuk dapat berfungsi yaitu dengan cara menyisipkan dua baris kode diantara artikel yang mau di sembunyikan.
Begini caranya:
1.Klik menu Posting->Edit Post pilih artikel yang mau di pasangi Read More
2.Pilih mode Edit HTML
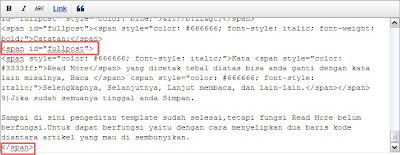
3.Masukkan kode <span id="fullpost"> di atas artikel yang mau di sembunyikan dan kode </span> di akhir artikel.
4.Kalau sudah klik tombol Pubhlis Post.









0 komentar:
Posting Komentar